HappyMedia Plugin has a wonderful shortcode builder. It will help you create Grid items for your folder or subfolder and showcase your media files to the frontend using shortcodes.
Table of Contents
Currently, we are supporting two types of Grid styles.
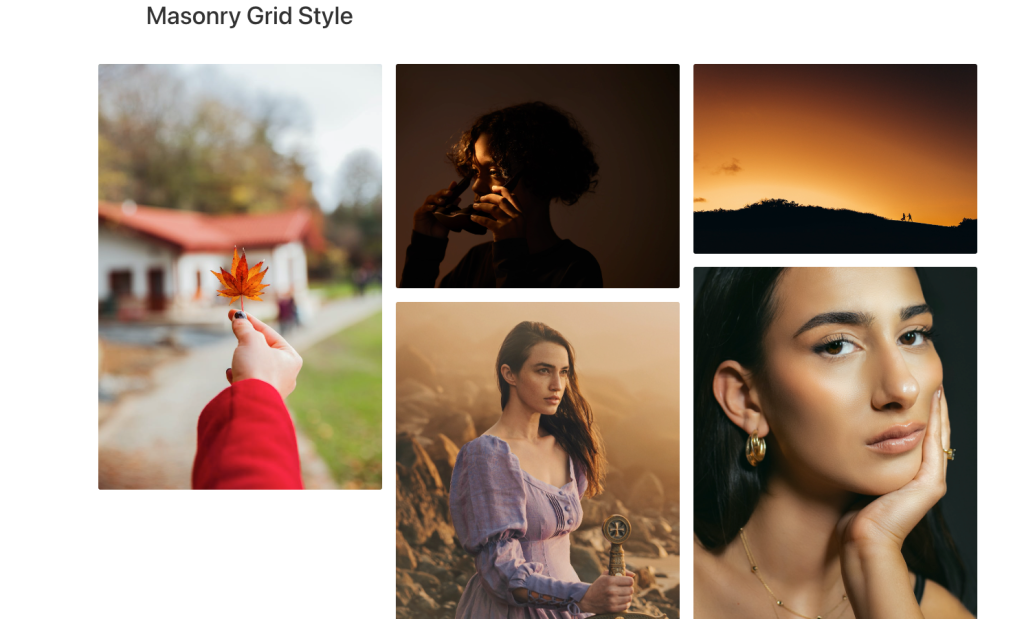
- Masonry (Default) Style
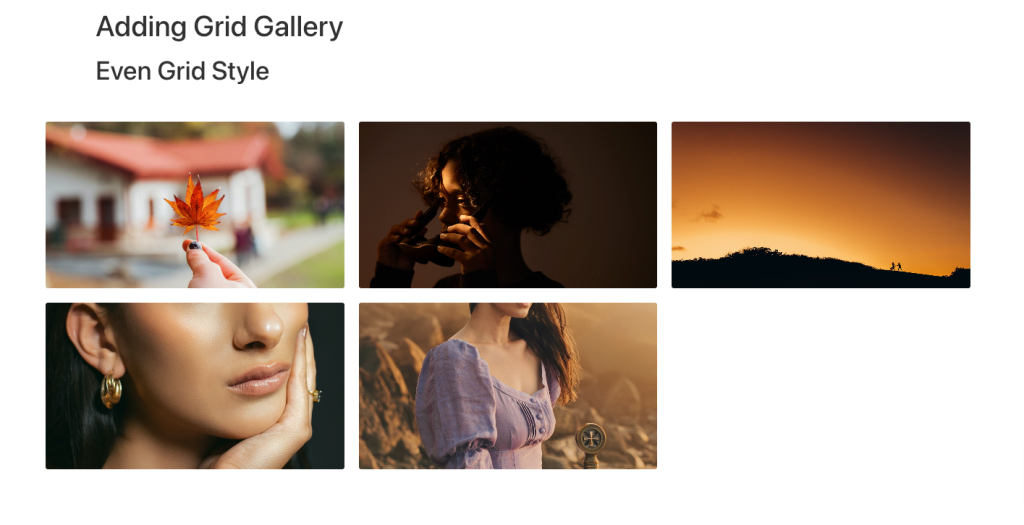
- Even style
How to create shortcode for masonry grid style
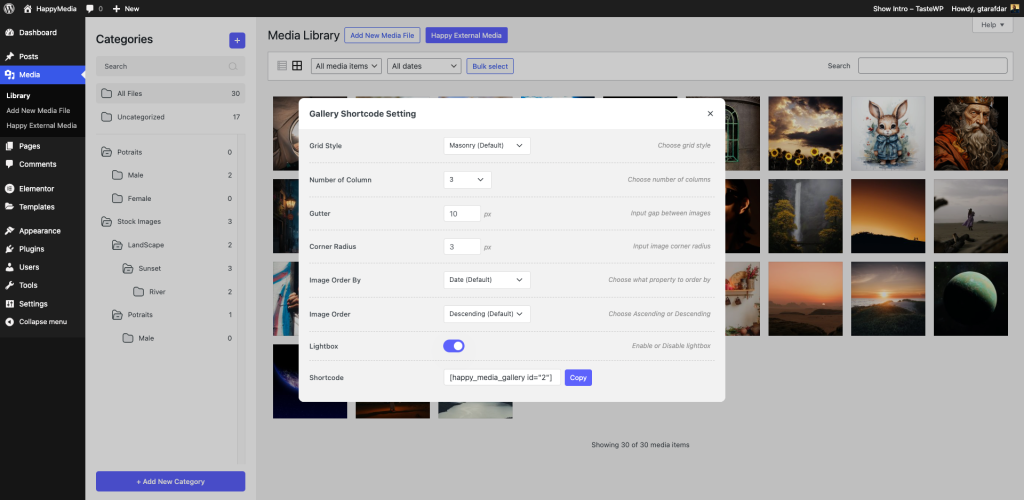
To create Masonry Grid images directly for your created folders or subfolders, right-click on your desired folder. Choose the option Gallery Shortcode on the list.
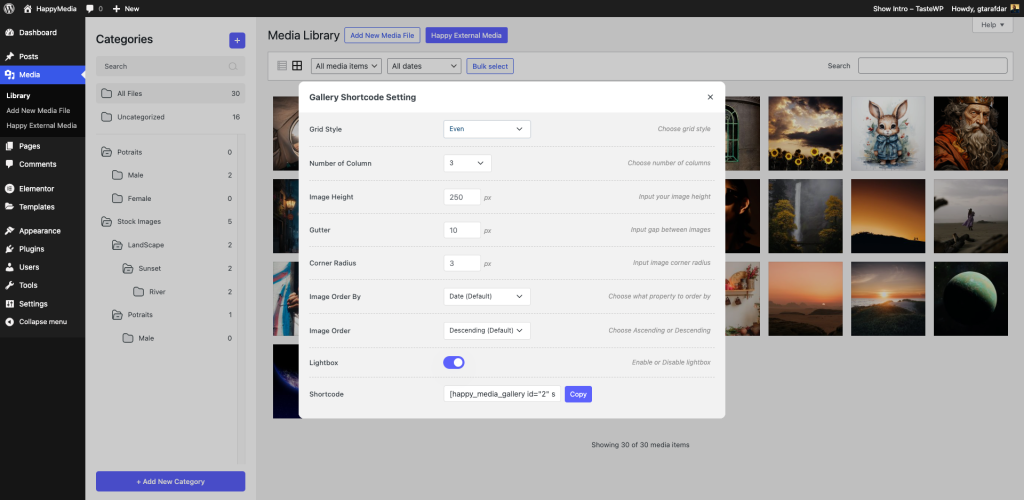
You’ll get a popup window to manage your Grid styles. By default, the Masonry Grid will be selected.

You can choose the Number of Columns here.
Option to change the Gutter size
Corner Radius of the grid.
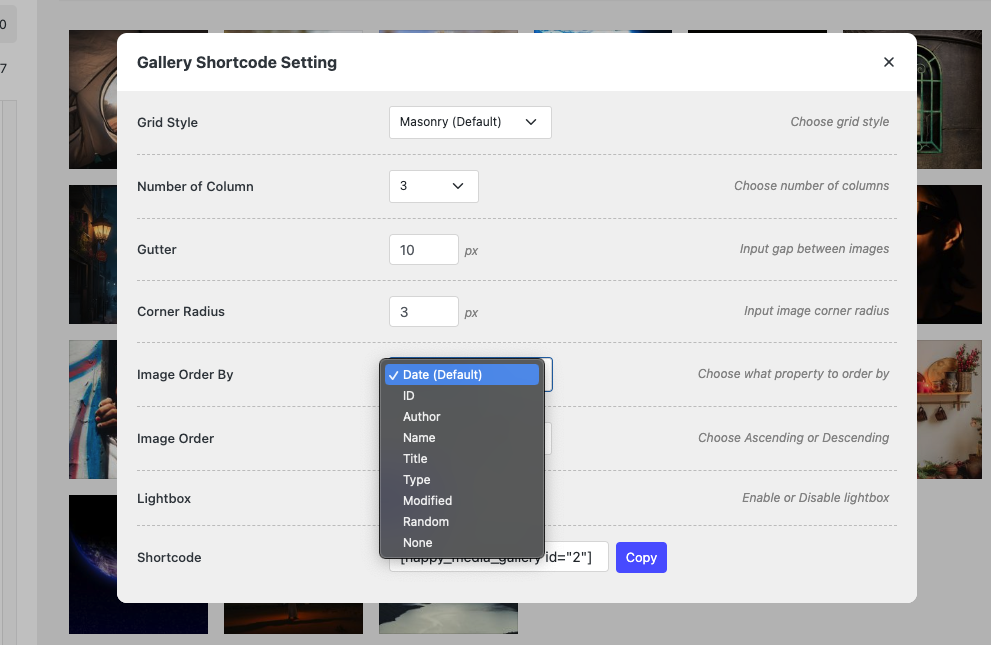
There is an option for the image order selection. Check the below SS to get an idea of the image order filtering.

Option to enable or disable the Lightbox support for the images. By default, it’s enabled.
You will get the option to copy the shortcode at the end of the popup.
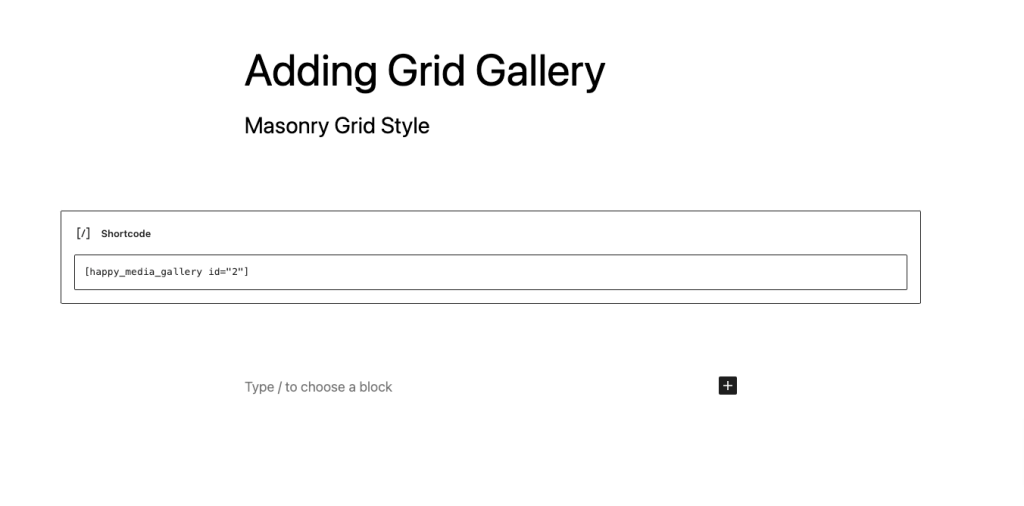
You can use this shortcode anywhere in the block editor by using the Gutenberg Shortcode Block or Elementor’s shortcode widget.

This is the frontend view

Note: The Grid style will load your theme’s default style. Currently, we don’t have any extra styling options for the Grid items with shortcodes. So, there might be an issue with some themes.
How to create a shortcode for the even grid style
From the Grid Shortcode builder popup, you can choose the Even Grid Style from the drop down.

After selecting the style, you will get some new styling options.
Options for the choice of the Number of Columns.
Option to choose Image Height.
Set the Gutter size.
Flexibility to change the Corner Radius.
You can filter the Image Order.
Option to enable or disable Lightbox.
Finally, you will get the shortcode to use the Even Grid Style. Copy the shortcode and paste it on your block editor using the Gutenberg Shortcode Block.
Frontend view of the Even Grid Style,

That’s it.