When we think of WordPress, we often think of blogging or website creation. But WordPress today is much more than just a website builder. It has grown into a powerful and flexible content management system (CMS) that can handle many tasks.
From managing projects and teams to storing documentation or handling internal office tasks, WordPress can do it all. But no matter how you use WordPress, you will likely upload and store many files – images, videos, audio clips, documents, PDFs, etc.
Over time, this collection can become messy and hard to manage. That’s why it’s important to organize your media library from the very beginning. A well-structured media library not only saves time but also makes your workflow more efficient and smoother.
In this post, we’ll explain how to organize media library in WordPress, keep it clean, and make it easy to navigate. Let’s get started!
The Challenges of WordPress Media Library Management

When you start using WordPress, uploading a few images or documents may seem easy. But as your site grows or you start using WordPress for more complex work, like managing teams, projects, or office documentation, the media files can pile up quickly. Here are some of the common challenges people usually face as the media library grows.
1. No Built-in Folder Structure
WordPress does not offer a default folder or category system for media files. All your uploads go into one big list. You can’t group files by project, type, date, or topic. This makes it hard to find specific files later, especially when your library has thousands of items.
2. Difficult to Search Older Files
As the number of uploaded files increases, searching for older ones becomes frustrating. WordPress only offers a simple search box. You can search by file name, but not by tag, type, or custom labels. So, if you don’t remember the exact name of the file, you may waste a lot of time searching.
3. Duplicate Uploads
Sometimes, users upload the same file multiple times without realizing it. This often happens because the original file is hard to locate. Duplicate files not only waste space but also make the media library more cluttered.
4. Slow Loading and Performance Issues
A large media library can slow down your site’s backend performance. The media page may take longer to load, and scrolling through hundreds of files becomes a slow and annoying process. This can affect your productivity and waste valuable time.
5. Poor File Naming and Upload Habits
Many users upload files with names like image1.jpg or doc-final.pdf. Over time, these generic names create confusion. Without a consistent naming convention or folder structure, it becomes nearly impossible to identify files without opening them one by one.
Use HappyMedia to Organize Your Media Library

As already mentioned, there are no default ways to organize the media library. You must use a plugin to enable the necessary features first. HappyMedia is such a wonderful plugin you can use in this regard. With this plugin, you can organize your media library using folders. Below, we have explained all the key features of the plugin that can help organize your media library. Keep reading!
1. Create and Manage Unlimited Folders
HappyMedia allows you to create unlimited folders to organize media files in the WordPress media library. You can sort files like images, PDFs, or videos into custom folders, such as ‘Blog Images’ or ‘Project Assets,’ for quick access. Folders can be nested for deeper organization.
Besides, you can drag and drop files to rearrange them effortlessly. Explore the best media library folder management plugin for WordPress.
2. Image Replacement
With HappyMedia, you can replace existing images in the media library without breaking links or affecting published content. Once you upload a new version of an image from the respective page, it will automatically upload across all posts and pages, while preserving the old URL and alt-texts.
This feature is perfect for updating outdated visuals or correcting errors in documentation. Here’s a guide on how to replace images in WordPress.

3. Image Compression
The plugin automatically compresses images during upload to reduce file size without sacrificing quality. This optimization decreases page load times, which improves site performance and SEO rankings. You can choose compression levels to balance quality and speed.
Compressed images can save your storage space. This is ideal for sites with heavy media usage. Check an easy guide on how to compress images in WordPress with HappyMedia.
4. Multi Grid Image Gallery
The plugin supports creating customizable and responsive image galleries, including grid and masonry layouts. Using them, you can showcase portfolios, product images, or project visuals directly from the media library. You can embed galleries easily into posts or pages with shortcodes.

5. Dokan Multivendor Integration
If you’ve ever dreamed of creating a multi-vendor marketplace like Amazon, Alibaba, or eBay on WordPress, Dokan is here to make it a reality. Of course, when you create a multivendor marketplace, millions of photos can accumulate over time.
With HappyAddons plugin, you can create folders for each vendor and sub-folders for their product categories. This can remarkably make it easy to handle large-scale media libraries with the optimum level of efficiency.
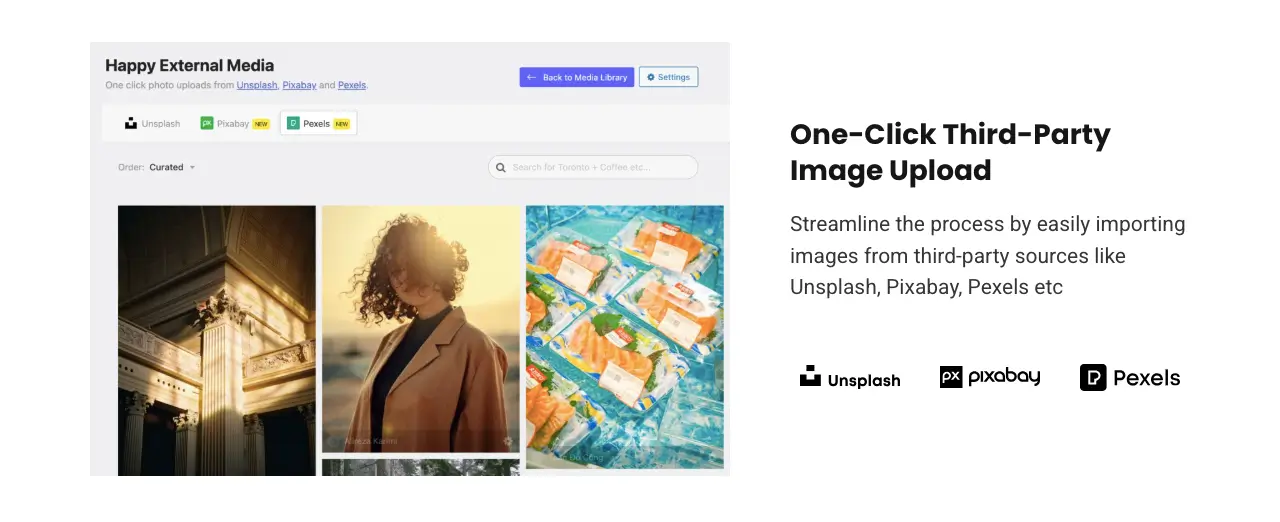
6. One-Click Stock Image Upload
HappyMedia has integration with some stock image platforms – Pexels, Unsplash, and Pixabay. The plugin provides a search interface to find your desired images from these platforms while staying on the website and directly importing them into your WordPress media library.
This saves a considerable amount of time for content creators who need high-quality visuals. After that, you can organize the imported images into folders instantly.

7. Rename Category and Duplicate Category
The plugin allows you to rename media categories for clearer organization. For example, you can change ‘Images’ to ‘Product Photos.’ You can also duplicate categories to replicate folder structures for similar projects. It’s ideal for managing repetitive tasks in large media libraries.
8. Category/Folder Search and Media Counter
Each folder can be named as a category as well. You will find a search bar inside each folder/category. If you want to find a specific media file inside a particular folder, you can do it using this search bar. Besides, the media counter displays the number of files available in each category. This simplifies the navigation process.
Upcoming Features of HappyMedia

Developers behind the HappyMedia plugin are constantly working to come up with more useful features that can make the media library organization easier and effective. Let’s take a look at those features below.
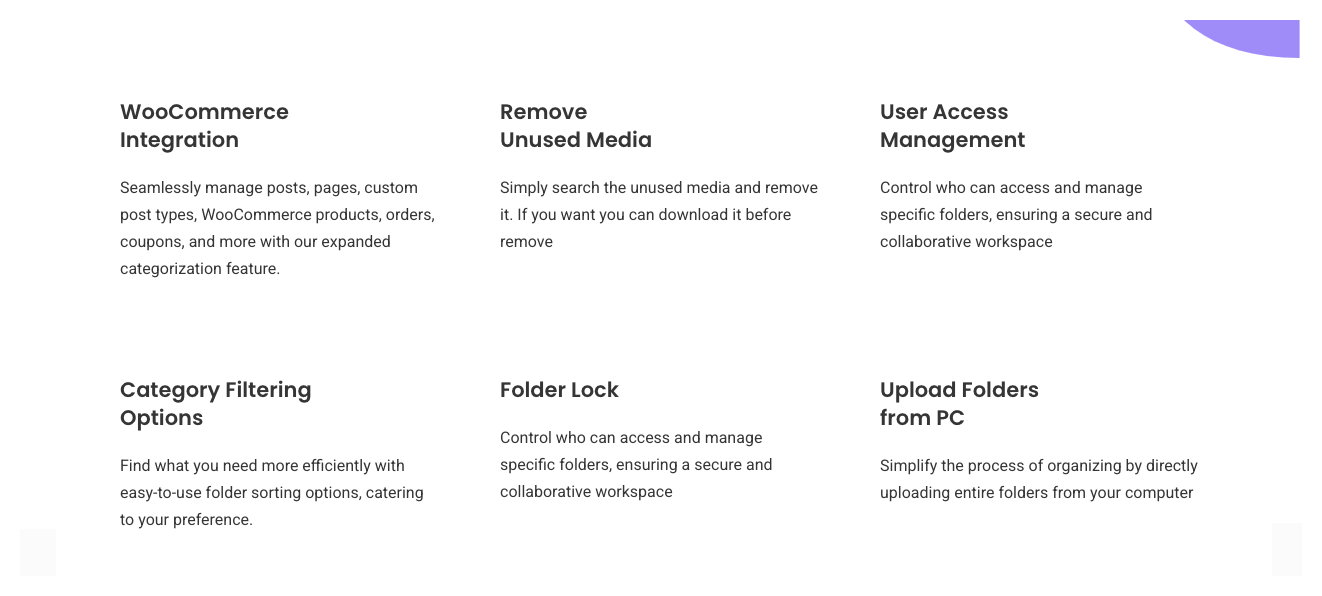
1. WooCommerce Integration
WooCommerce integration will allow users to categorize and manage media for posts, pages, custom post types, products, orders, and coupons within the WordPress media library. Vendors can organize product images or promotional assets into dedicated folders to ease eCommerce workflows.
Explore the best eCommerce image management plugins for WordPress.
2. Remove Unused Media
Over time, your site may collect many media files that are no longer linked to any page or post, meaning they are no longer useful. By deleting these files, you can save a lot of valuable web space. This new feature makes it easy to instantly locate all those unused files and delete them with just a few clicks.
3. User Access Management
HappyMedia’s user access management feature will allow admins to control which team members can view or edit specific folders. By assigning role-based permissions, sensitive media assets can be restricted to authorized users only. This will enhance the security of your media library management by preventing unauthorized members from altering the media files.

4. Category Filtering Options
When this feature is released, you will get the benefit of two layers of filtering. At that point, you will be able to filter not only media files but also their categories. Suppose your media library has one hundred thousand files organized into 1,000 folders.
In the first layer, you can filter by category, then go inside the selected category to filter and find a specific media file. This will help you locate any file quickly and accurately.
5. Folder Lock
The folder lock feature will add another layer of security. This will prevent unauthorized access or modifications. Team members can be restricted from editing or deleting critical media, such as project assets or HR documents. This will support organized collaboration across teams by safeguarding sensitive content.
6. Upload Folders from PC
With this feature, you can upload your entire folder directly from your local drive to the WordPress media library. So, after uploading them, you don’t have to reorganize them in the library. Instead, the files will remain uploaded and organized in the media library just the way they were in your drive folders.
How to Organize Media Library in WordPress: A Step-by-Step Guide
Hope you are now well aware of what the HappyMedia plugin is and how its features and functionalities can help organize your media library. Now, in this section, we cover a quick tutorial on how to organize media library in WordPress using the HappyMedia plugin.
Step 01: Install and Activate the HappyMedia Plugin
HappyMedia doesn’t have a free version available. First, get a premium version of HappyMedia. Then, install and activate the plugin with its license key.

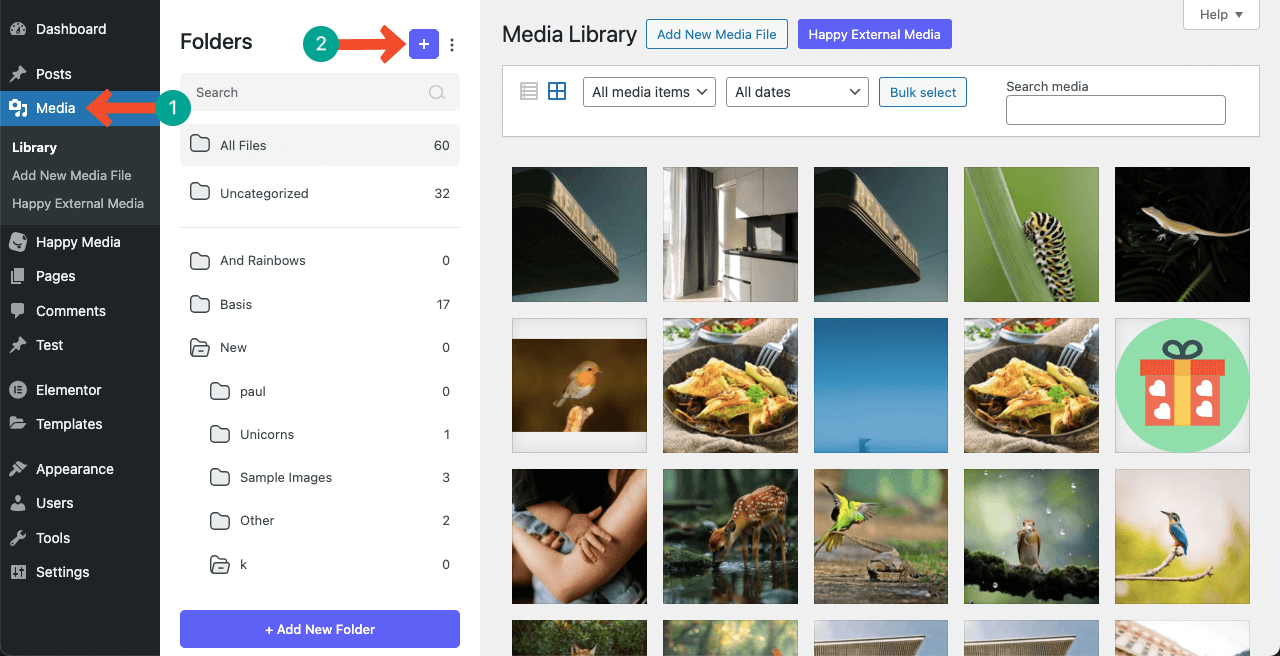
Step 02: Create Folders in the Media Library
Come to your media library. Once the plugin is enabled, you will see a different interface in the media library. On the left side of the library, you will see the ‘Folder option.’ By clicking the plus (+) icon, you can create folders.

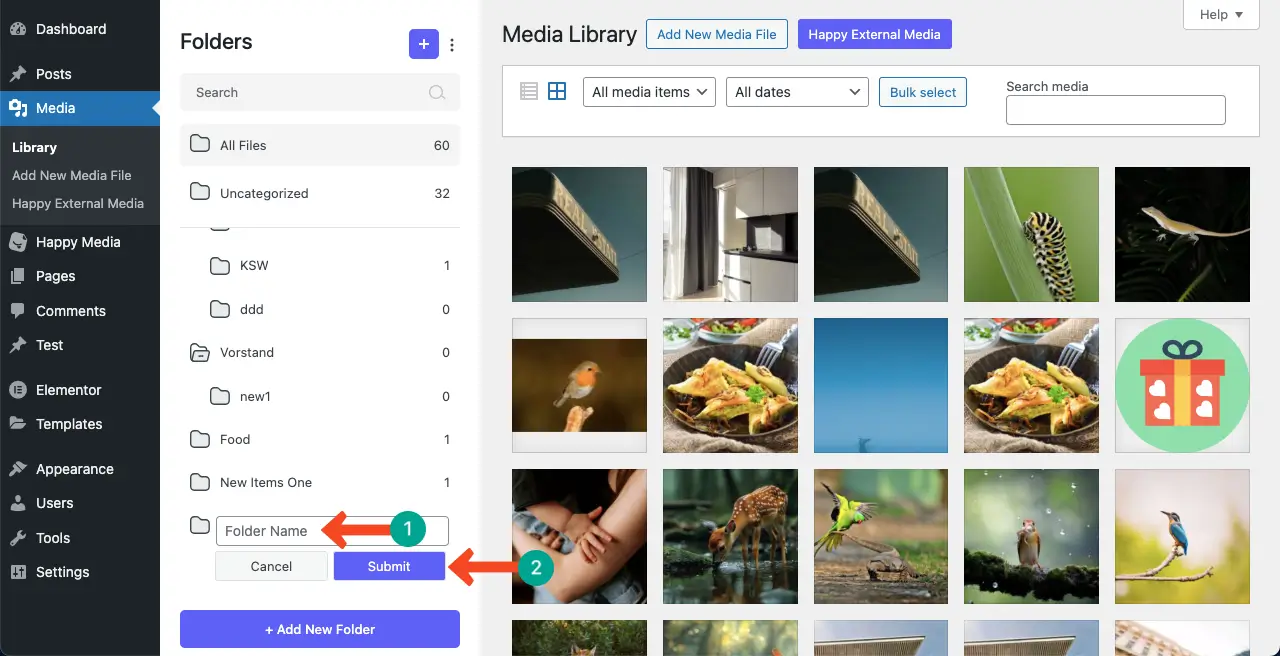
After the plus (+) icon is clicked, you’ll get the option to write a name for the folder. Then, hit the Submit button.

Step 03: Upload Files to the Folder
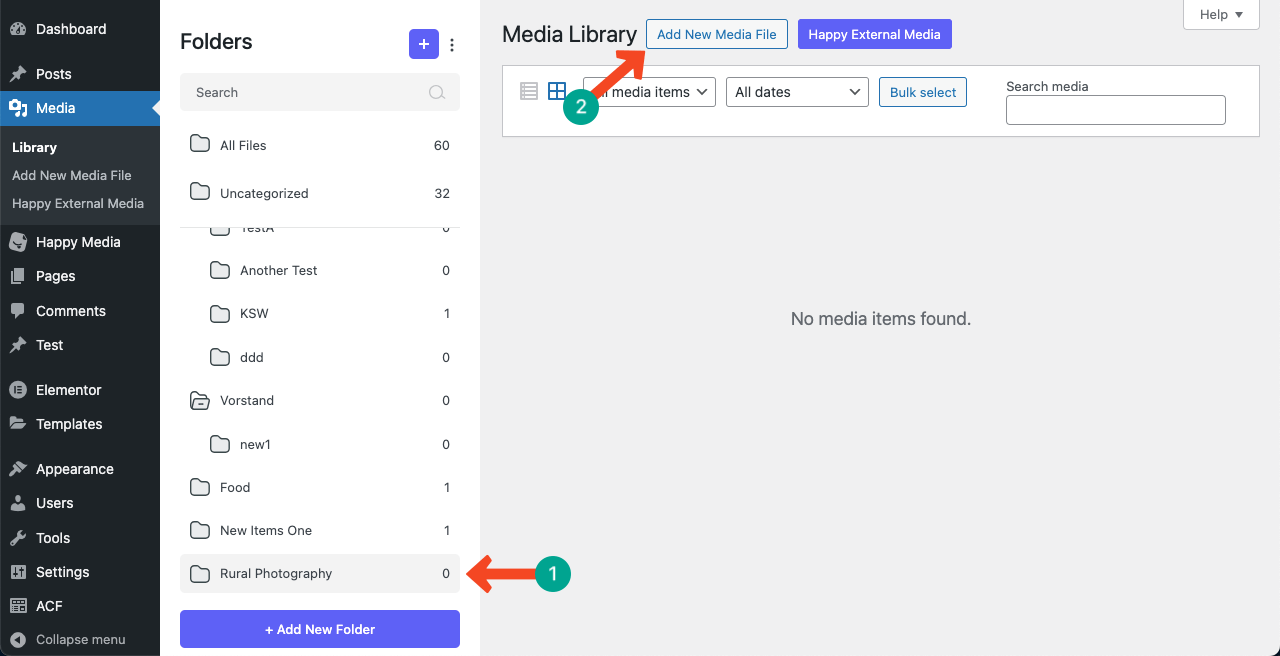
We created a folder named ‘Rural Photography.’ In the same way, you can create as many folders as you want.
Now, come to the folder after it’s created. You’ll see files there. Click the Add New Media File option.

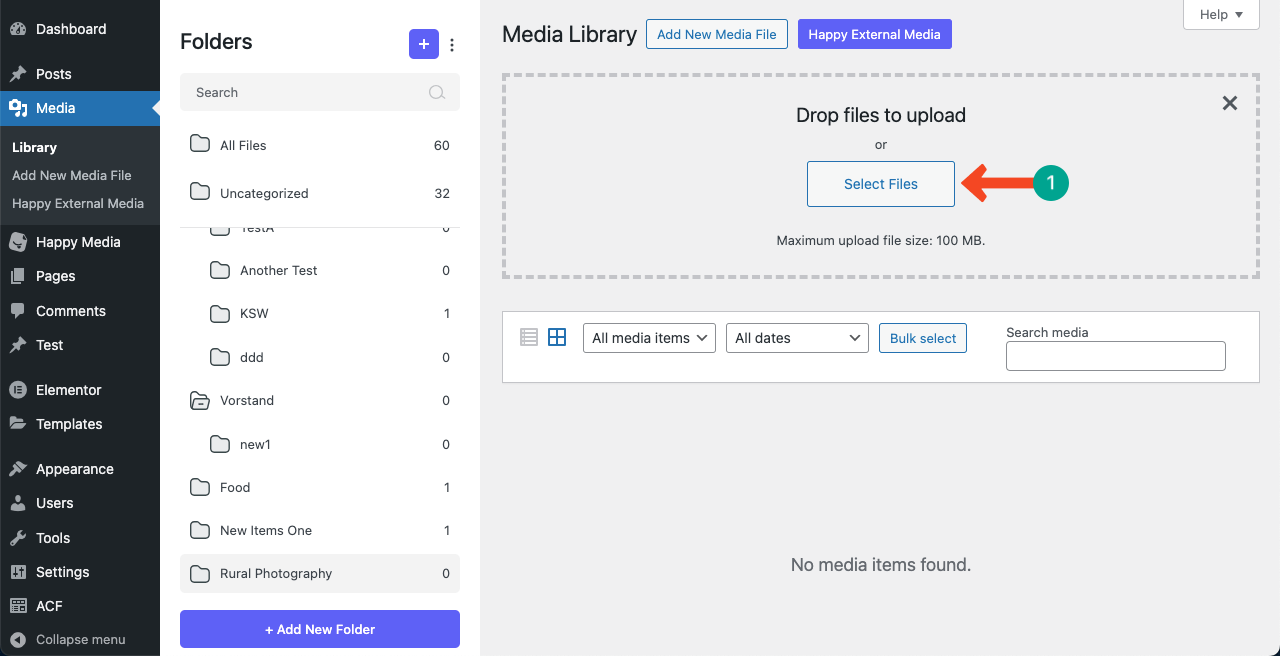
Now, click the Select Files option. The rest is the default process. Select your desired files from your local drive and complete the uploading process.

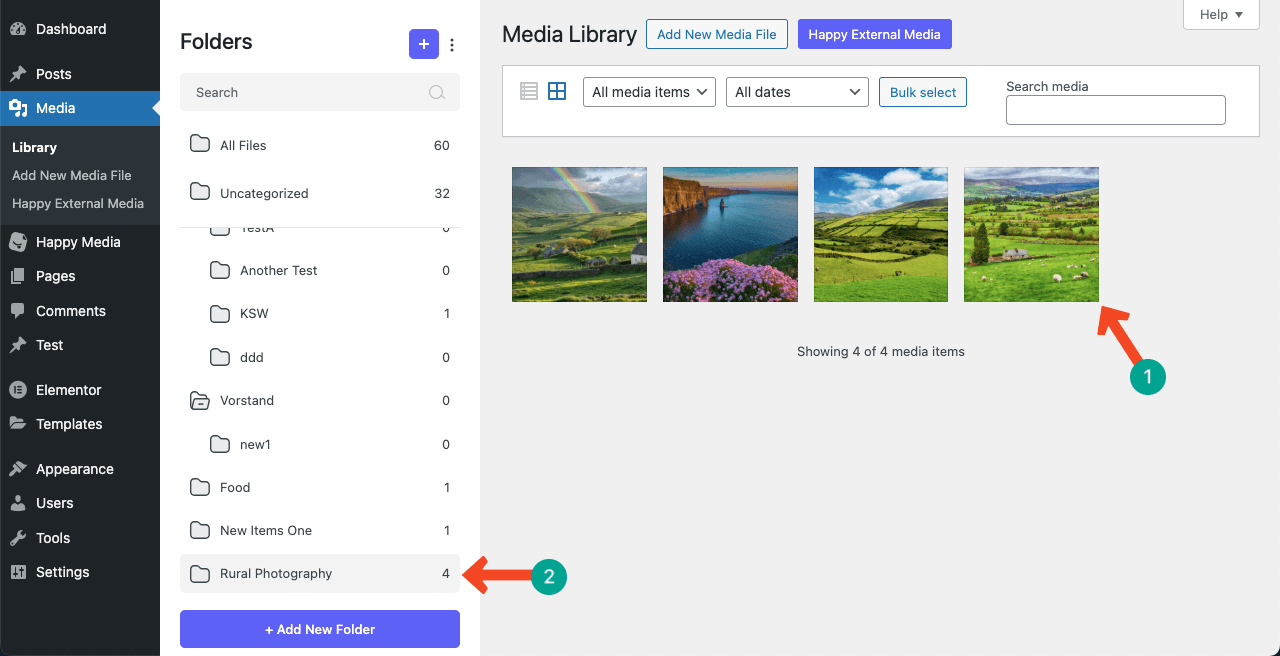
After the files are uploaded to the media library, you will see the total number of files next to the folder name.

Step 04: Reorganize Files and Folders by Drag and Drop
After files are uploaded and folders are created, you can reorder them just by dragging and dropping. Let’s move images from one folder to another.
Now, in the same way, move a position of a folder or place a folder inside a folder.
There are numerous other features of the plugin that can’t be explained one by one in this short blog post. Instead, you can visit our blog archive, documentation, and YouTube channel to explore them at your own time. Hope you will find all your answers there.
Final Words!
An organized WordPress media library is the backbone of efficient content creation, no matter what type of website you have. The HappyMedia plugin has all the features that can power up your default media library overnight and enable it to organize your media files, regardless of their collection. When the upcoming features are released one by one, hope you will have a more magical feeling.
So, it’s high time to save your media library from getting cluttered and take its entire control yourself. Get the plugin by clicking the button below and have a nice experience ahead. If you have any further questions regarding today’s topic, mention it in the comment box below. We’ll get back to you very soon with viable answers.